<aside class="row veu_insertAds before"><div class="col-md-12"><a href="https://px.a8.net/svt/ejp?a8mat=3H8561+7E4S6Q+4JDO+60OXD" rel="nofollow"> 
<img border="0" width="300" height="250" alt="" src="https://www21.a8.net/svt/bgt?aid=210331945447&wid=001&eno=01&mid=s00000021174001011000&mc=1"></a> 
<img border="0" width="1" height="1" src="https://www10.a8.net/0.gif?a8mat=3H8561+7E4S6Q+4JDO+60OXD" alt=""> 
</div></aside><div class="veu_autoEyeCatchBox"><img width="1024" height="576" src="https://zwiftworker.com/wp-content/uploads/2021/03/izza-party-28-1024x576.jpg" class="attachment-large size-large wp-post-image" alt="" srcset="https://zwiftworker.com/wp-content/uploads/2021/03/izza-party-28-1024x576.jpg 1024w, https://zwiftworker.com/wp-content/uploads/2021/03/izza-party-28-300x169.jpg 300w, https://zwiftworker.com/wp-content/uploads/2021/03/izza-party-28-768x432.jpg 768w, https://zwiftworker.com/wp-content/uploads/2021/03/izza-party-28-1536x864.jpg 1536w, https://zwiftworker.com/wp-content/uploads/2021/03/izza-party-28-2048x1152.jpg 2048w, https://zwiftworker.com/wp-content/uploads/2021/03/izza-party-28-320x180.jpg 320w" sizes="(max-width: 1024px) 100vw, 1024px" data-hero-candidate="" /></div>
<a href="https://rpx.a8.net/svt/ejp?a8mat=3H8561+6BFLV6+2HOM+699KH&#038;rakuten=y&#038;a8ejpredirect=http%3A%2F%2Fhb.afl.rakuten.co.jp%2Fhgc%2F0ea62065.34400275.0ea62066.204f04c0%2Fa21033174517_3H8561_6BFLV6_2HOM_699KH%3Fpc%3Dhttp%253A%252F%252Fwww.rakuten.co.jp%252F%26m%3Dhttp%253A%252F%252Fm.rakuten.co.jp%252F" rel="nofollow">
<img src="http://hbb.afl.rakuten.co.jp/hsb/0eb4bbc5.1222aa2a.0eb4bbaa.95151395/" border="0"></a>
<img border="0" width="1" height="1" src="https://www11.a8.net/0.gif?a8mat=3H8561+6BFLV6+2HOM+699KH" alt="">



<a href="https://px.a8.net/svt/ejp?a8mat=3H8561+7E4S6Q+4JDO+60OXD" rel="nofollow">
<img border="0" width="300" height="250" alt="" src="https://www28.a8.net/svt/bgt?aid=210331945447&;wid=001&;eno=01&;mid=s00000021174001011000&;mc=1"></a>
<img border="0" width="1" height="1" src="https://www12.a8.net/0.gif?a8mat=3H8561+7E4S6Q+4JDO+60OXD" alt="">



<div class="wp-block-word-balloon-word-balloon-block"><div class="w_b_box w_b_w100 w_b_flex w_b_div"><div class="w_b_wrap w_b_wrap_talk w_b_L w_b_flex w_b_div" style=""><div class="w_b_ava_box w_b_relative w_b_ava_L w_b_f_n w_b_div"><div class="w_b_icon_wrap w_b_relative w_b_div"><div class="w_b_ava_wrap w_b_direction_L w_b_mp0 w_b_div"><div class="w_b_ava_effect w_b_relative w_b_oh w_b_radius w_b_size_M w_b_div" style="">
<img src="https://zwiftworker.com/wp-content/uploads/2020/11/cat_img_1605488348911.jpg" width="96" height="96" alt="" class="w_b_ava_img w_b_w100 w_b_h100 w_b_mp0 w_b_img" style="" />
</div></div></div></div><div class="w_b_bal_box w_b_bal_L w_b_relative w_b_direction_L w_b_w100 w_b_div"><div class="w_b_space w_b_mp0 w_b_div"><svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="1" height="38" viewBox="0 0 1 1" fill="transparent" stroke="transparent" stroke-miterlimit="10" class="w_b_db w_b_mp0"><polygon fill="transparent" stroke="transparent" points="0,1 0,1 0,1 0,1 "/></svg></div><div class="w_b_bal_outer w_b_flex w_b_mp0 w_b_relative w_b_div" style=""><div class="w_b_bal_wrap w_b_bal_wrap_L w_b_div"><div class="w_b_bal w_b_relative w_b_talk w_b_talk_L w_b_shadow_L w_b_ta_L w_b_div"><div class="w_b_quote w_b_div"><p>å½å ãµã¤ã¯ã«ãã¼ãã¬ã¼ã¹ã®ã³ã¼ã¹ã¯ã¢ãããã¦ã³ã®ããå¨åãå¤ããï¼</p></div></div></div></div></div></div></div></div>



<p></p>



<div class="wp-block-word-balloon-word-balloon-block"><div class="w_b_box w_b_w100 w_b_flex w_b_mla w_b_jc_fe w_b_div"><div class="w_b_wrap w_b_wrap_talk w_b_R w_b_flex w_b_jc_fe w_b_div" style=""><div class="w_b_bal_box w_b_bal_R w_b_relative w_b_direction_R w_b_w100 w_b_div"><div class="w_b_space w_b_mp0 w_b_div"><svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="1" height="38" viewBox="0 0 1 1" fill="transparent" stroke="transparent" stroke-miterlimit="10" class="w_b_db w_b_mp0"><polygon fill="transparent" stroke="transparent" points="0,1 0,1 0,1 0,1 "/></svg></div><div class="w_b_bal_outer w_b_flex w_b_mp0 w_b_relative w_b_div" style=""><div class="w_b_bal_wrap w_b_bal_wrap_R w_b_div"><div class="w_b_bal w_b_relative w_b_talk w_b_talk_R w_b_shadow_R w_b_ta_L w_b_div"><div class="w_b_quote w_b_div"><p>æµ·å¤ã¬ã¼ã¹ã ã¨ã©ã¤ã³ã¬ã¼ã¹ããããã©å½å ã§ã¯é£ããã</p></div></div></div></div></div><div class="w_b_ava_box w_b_relative w_b_ava_R w_b_f_n w_b_div"><div class="w_b_icon_wrap w_b_relative w_b_div"><div class="w_b_ava_wrap w_b_direction_R w_b_mp0 w_b_div"><div class="w_b_ava_effect w_b_relative w_b_oh w_b_radius w_b_size_M w_b_div" style="">
<img src="https://zwiftworker.com/wp-content/uploads/2020/11/cat_img_1605487843492.jpg" width="96" height="96" alt="" class="w_b_ava_img w_b_w100 w_b_h100 w_b_mp0 w_b_img" style="" />
</div></div></div></div></div></div></div>



<div class="wp-block-word-balloon-word-balloon-block"><div class="w_b_box w_b_w100 w_b_flex w_b_div"><div class="w_b_wrap w_b_wrap_talk w_b_L w_b_flex w_b_div" style=""><div class="w_b_ava_box w_b_relative w_b_ava_L w_b_f_n w_b_div"><div class="w_b_icon_wrap w_b_relative w_b_div"><div class="w_b_ava_wrap w_b_direction_L w_b_mp0 w_b_div"><div class="w_b_ava_effect w_b_relative w_b_oh w_b_radius w_b_size_M w_b_div" style="">
<img src="https://zwiftworker.com/wp-content/uploads/2020/11/cat_img_1605488348911.jpg" width="96" height="96" alt="" class="w_b_ava_img w_b_w100 w_b_h100 w_b_mp0 w_b_img" style="" />
</div></div></div></div><div class="w_b_bal_box w_b_bal_L w_b_relative w_b_direction_L w_b_w100 w_b_div"><div class="w_b_space w_b_mp0 w_b_div"><svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="1" height="38" viewBox="0 0 1 1" fill="transparent" stroke="transparent" stroke-miterlimit="10" class="w_b_db w_b_mp0"><polygon fill="transparent" stroke="transparent" points="0,1 0,1 0,1 0,1 "/></svg></div><div class="w_b_bal_outer w_b_flex w_b_mp0 w_b_relative w_b_div" style=""><div class="w_b_bal_wrap w_b_bal_wrap_L w_b_div"><div class="w_b_bal w_b_relative w_b_talk w_b_talk_L w_b_shadow_L w_b_ta_L w_b_div"><div class="w_b_quote w_b_div"><p>ã¢ãããã¦ã³ã®ããå¨åã³ã¼ã¹ã§ã®ã¬ã¼ã¹ã¯åãå ¥ããã¨ããã¨æãã¨ããã®ã¡ãªããªãã¤ãããã¨ã§ä½åã温åã§ãããï¼</p></div></div></div></div></div></div></div></div>



<div class="wp-block-word-balloon-word-balloon-block"><div class="w_b_box w_b_w100 w_b_flex w_b_mla w_b_jc_fe w_b_div"><div class="w_b_wrap w_b_wrap_talk w_b_R w_b_flex w_b_jc_fe w_b_div" style=""><div class="w_b_bal_box w_b_bal_R w_b_relative w_b_direction_R w_b_w100 w_b_div"><div class="w_b_space w_b_mp0 w_b_div"><svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="1" height="38" viewBox="0 0 1 1" fill="transparent" stroke="transparent" stroke-miterlimit="10" class="w_b_db w_b_mp0"><polygon fill="transparent" stroke="transparent" points="0,1 0,1 0,1 0,1 "/></svg></div><div class="w_b_bal_outer w_b_flex w_b_mp0 w_b_relative w_b_div" style=""><div class="w_b_bal_wrap w_b_bal_wrap_R w_b_div"><div class="w_b_bal w_b_relative w_b_talk w_b_talk_R w_b_shadow_R w_b_ta_L w_b_div"><div class="w_b_quote w_b_div"><p>å ·ä½çã«ã¯ã©ãããã°ããã®ããªï¼</p></div></div></div></div></div><div class="w_b_ava_box w_b_relative w_b_ava_R w_b_f_n w_b_div"><div class="w_b_icon_wrap w_b_relative w_b_div"><div class="w_b_ava_wrap w_b_direction_R w_b_mp0 w_b_div"><div class="w_b_ava_effect w_b_relative w_b_oh w_b_radius w_b_size_M w_b_div" style="">
<img src="https://zwiftworker.com/wp-content/uploads/2020/11/cat_img_1605487843492.jpg" width="96" height="96" alt="" class="w_b_ava_img w_b_w100 w_b_h100 w_b_mp0 w_b_img" style="" />
</div></div></div></div></div></div></div>



<div class="wp-block-word-balloon-word-balloon-block"><div class="w_b_box w_b_w100 w_b_flex w_b_div"><div class="w_b_wrap w_b_wrap_talk w_b_L w_b_flex w_b_div" style=""><div class="w_b_ava_box w_b_relative w_b_ava_L w_b_f_n w_b_div"><div class="w_b_icon_wrap w_b_relative w_b_div"><div class="w_b_ava_wrap w_b_direction_L w_b_mp0 w_b_div"><div class="w_b_ava_effect w_b_relative w_b_oh w_b_radius w_b_size_M w_b_div" style="">
<img src="https://zwiftworker.com/wp-content/uploads/2020/11/cat_img_1605488348911.jpg" width="96" height="96" alt="" class="w_b_ava_img w_b_w100 w_b_h100 w_b_mp0 w_b_img" style="" />
</div></div></div></div><div class="w_b_bal_box w_b_bal_L w_b_relative w_b_direction_L w_b_w100 w_b_div"><div class="w_b_space w_b_mp0 w_b_div"><svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="1" height="38" viewBox="0 0 1 1" fill="transparent" stroke="transparent" stroke-miterlimit="10" class="w_b_db w_b_mp0"><polygon fill="transparent" stroke="transparent" points="0,1 0,1 0,1 0,1 "/></svg></div><div class="w_b_bal_outer w_b_flex w_b_mp0 w_b_relative w_b_div" style=""><div class="w_b_bal_wrap w_b_bal_wrap_L w_b_div"><div class="w_b_bal w_b_relative w_b_talk w_b_talk_L w_b_shadow_L w_b_ta_L w_b_div"><div class="w_b_quote w_b_div"><p>å¨åã³ã¼ã¹ã§ä¸å®ãã¼ã¹ã§è¸ãã å ´åã¨ä¸ããä¸ããå¹³å¦ã§å¼·å¼±ãã¤ããå ´åãæ¯è¼ããè«æãç´¹ä»ãããï¼</p></div></div></div></div></div></div></div></div>



<h2 class="wp-block-heading">å½å ãµã¤ã¯ã«ãã¼ãã¬ã¼ã¹ã¯ã¢ãããã¦ã³ã®é£ç¶ï¼</h2>



<p>å½å ãµã¤ã¯ã«ãã¼ãã¬ã¼ã¹ã¯å ¬éãå°éããã®ãå°é£ãªãããï¼ï¼ï½ï½ç¨åº¦ã®å¨åã³ã¼ã¹ã§è¡ããããã¨ãå¤ãããã¾ãã</p>



<div class="wp-block-word-balloon-word-balloon-block"><div class="w_b_box w_b_w100 w_b_flex w_b_div"><div class="w_b_wrap w_b_wrap_talk w_b_L w_b_flex w_b_div" style=""><div class="w_b_ava_box w_b_relative w_b_ava_L w_b_f_n w_b_div"><div class="w_b_icon_wrap w_b_relative w_b_div"><div class="w_b_ava_wrap w_b_direction_L w_b_mp0 w_b_div"><div class="w_b_ava_effect w_b_relative w_b_oh w_b_radius w_b_size_M w_b_div" style="">
<img src="https://zwiftworker.com/wp-content/uploads/2020/11/cat_img_1605488348911.jpg" width="96" height="96" alt="" class="w_b_ava_img w_b_w100 w_b_h100 w_b_mp0 w_b_img" style="" />
</div></div></div></div><div class="w_b_bal_box w_b_bal_L w_b_relative w_b_direction_L w_b_w100 w_b_div"><div class="w_b_space w_b_mp0 w_b_div"><svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="1" height="38" viewBox="0 0 1 1" fill="transparent" stroke="transparent" stroke-miterlimit="10" class="w_b_db w_b_mp0"><polygon fill="transparent" stroke="transparent" points="0,1 0,1 0,1 0,1 "/></svg></div><div class="w_b_bal_outer w_b_flex w_b_mp0 w_b_relative w_b_div" style=""><div class="w_b_bal_wrap w_b_bal_wrap_L w_b_div"><div class="w_b_bal w_b_relative w_b_talk w_b_talk_L w_b_shadow_L w_b_ta_L w_b_div"><div class="w_b_quote w_b_div"><p>Jãããã¢ã¼ãéå¬ããã代表çãªå¨åã³ã¼ã¹ãç´¹ä»ãããï¼</p></div></div></div></div></div></div></div></div>



<p><strong><mark>群馬ãµã¤ã¯ã«ã¹ãã¼ãã»ã³ã¿ã¼</mark></strong></p>



<p>群馬ãµã¤ã¯ã«ã¹ãã¼ãã»ã³ã¿ã¼ã¯ï¼ï½ï½å¨åã§ã¾ã¨ã¾ã£ãä¸ãã¯ãªããã®ã®ãå¨åãããã®ç²å¾æ¨é«ã¯ç´ï¼ï¼ï¼ï½ã§ãã</p>



<p>Jãããã¢ã¼ã§ï¼ï¼å¨åããã¨è·é¢ã¯ï¼ï¼ï¼ï½ï½ãç²å¾æ¨é«ã¯ç´ï¼ï¼ï¼ï¼ï½ã«ãªãã¾ãã</p>



<figure class="wp-block-image size-large"><img src="https://zwiftworker.com/wp-content/uploads/2021/03/2021-03-01-7.png" alt="" class="wp-image-1813"/><figcaption>群馬ãµã¤ã¯ã«ã¹ãã¼ãã»ã³ã¿ã¼</figcaption></figure>



<p><strong><mark>åºå³¶çä¸å¤®æ£®æå ¬å</mark></strong></p>



<p>ï¼ï¼ï¼ï¼å¹´ã«å ¨æ¥æ¬é¸æ権ãéå¬ãããåºå³¶çä¸å¤®æ£®æå ¬åã¯ã¢ãããã¦ã³ã®é£ç¶ããã³ã¼ã¹ã§ãã</p>



<p>å¨åãããã®ç²å¾æ¨é«ã¯ç´230ï½ã§ãã</p>



<figure class="wp-block-image size-large"><img src="https://zwiftworker.com/wp-content/uploads/2021/03/2021-03-01-8.png" alt="" class="wp-image-1815"/><figcaption>åºå³¶çä¸å¤®æ£®æå ¬å</figcaption></figure>



<p>ã©ã¡ãã®ã³ã¼ã¹ãã¢ãããã¦ã³ãé£ç¶ãããããã¬ã¼ã¹æ¦ç¥ãéè¦ã«ãªãã¾ãã</p>



<div class="wp-block-word-balloon-word-balloon-block"><div class="w_b_box w_b_w100 w_b_flex w_b_div"><div class="w_b_wrap w_b_wrap_talk w_b_L w_b_flex w_b_div" style=""><div class="w_b_ava_box w_b_relative w_b_ava_L w_b_f_n w_b_div"><div class="w_b_icon_wrap w_b_relative w_b_div"><div class="w_b_ava_wrap w_b_direction_L w_b_mp0 w_b_div"><div class="w_b_ava_effect w_b_relative w_b_oh w_b_radius w_b_size_M w_b_div" style="">
<img src="https://zwiftworker.com/wp-content/uploads/2020/11/cat_img_1605488348911.jpg" width="96" height="96" alt="" class="w_b_ava_img w_b_w100 w_b_h100 w_b_mp0 w_b_img" style="" />
</div></div></div></div><div class="w_b_bal_box w_b_bal_L w_b_relative w_b_direction_L w_b_w100 w_b_div"><div class="w_b_space w_b_mp0 w_b_div"><svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="1" height="38" viewBox="0 0 1 1" fill="transparent" stroke="transparent" stroke-miterlimit="10" class="w_b_db w_b_mp0"><polygon fill="transparent" stroke="transparent" points="0,1 0,1 0,1 0,1 "/></svg></div><div class="w_b_bal_outer w_b_flex w_b_mp0 w_b_relative w_b_div" style=""><div class="w_b_bal_wrap w_b_bal_wrap_L w_b_div"><div class="w_b_bal w_b_relative w_b_talk w_b_talk_L w_b_shadow_L w_b_ta_L w_b_div"><div class="w_b_quote w_b_div"><p>ãã¼ãã¬ã¼ã¹ã¯æ¦ç¥ãéè¦ï¼<br>Vï½ï¼ï½ï½ï½ã®é«ã人ãå¿ ãããåã¤ããã§ã¯ãªããï¼</p></div></div></div></div></div></div></div></div>



<p>Vï½ï¼ï½ï½ï½ãé«ãï¼åå©ã§ããã§ã¯ãªããã¨ã¯ãã¡ãã®è¨äºã§ãæ¤è¨¼ãã¦ãã¾ãã</p>



<p><a href="https://zwiftworker.com/?p=1038" title="ãã¼ããã¤ã¯ã®ã¬ã¼ã¹ã¯ï¼¶ï½ï¼ï½ï½ï½ãé«ããã°åã¦ãã®ãï¼ï¼">ãã¼ããã¤ã¯ã®ã¬ã¼ã¹ã¯ï¼¶ï½ï¼ï½ï½ï½ãé«ããã°åã¦ãã®ãï¼ï¼</a></p>



<h2 class="wp-block-heading">ã¢ãããã¦ã³ãé£ç¶ããå¨åã³ã¼ã¹ãåççã«èµ°ãã«ã¯ï¼ï¼</h2>



<p>å¨åã³ã¼ã¹ãåççã«èµ°ãæ¹æ³ãæ¤è¨¼ããè«æãç´¹ä»ãã¾ãã</p>



<p><a href="file:///C:/Users/81805/OneDrive/%E3%83%87%E3%82%B9%E3%82%AF%E3%83%88%E3%83%83%E3%83%97/%E8%AB%96%E6%96%87/%E3%82%A2%E3%83%83%E3%83%97%E3%83%80%E3%82%A6%E3%83%B3%E3%81%AE%E3%81%82%E3%82%8B%E8%87%AA%E8%BB%A2%E8%BB%8A%E7%AB%B6%E6%8A%80%E3%83%AD%E3%83%BC%E3%83%89%E3%83%AC%E3%83%BC%E3%82%B9%E3%81%AE%E5%91%A8%E5%9B%9E%E3%82%B3%E3%83%BC%E3%82%B9%E3%81%A7%E6%9C%80%E8%89%AF%E3%81%AE%E3%83%91%E3%83%95%E3%82%A9%E3%83%BC%E3%83%9E%E3%83%B3%E3%82%B9%E3%82%92%E7%99%BA%E6%8F%AE%E3%81%99%E3%82%8B%E3%81%9F%E3%82%81%E3%81%AE%E3%83%9A%E3%83%BC%E3%82%B9%E6%88%A6%E7%95%A5%E3%81%AE%E6%A4%9C%E8%A8%8E.pdf" title="file:///C:/Users/81805/OneDrive/%E3%83%87%E3%82%B9%E3%82%AF%E3%83%88%E3%83%83%E3%83%97/%E8%AB%96%E6%96%87/%E3%82%A2%E3%83%83%E3%83%97%E3%83%80%E3%82%A6%E3%83%B3%E3%81%AE%E3%81%82%E3%82%8B%E8%87%AA%E8%BB%A2%E8%BB%8A%E7%AB%B6%E6%8A%80%E3%83%AD%E3%83%BC%E3%83%89%E3%83%AC%E3%83%BC%E3%82%B9%E3%81%AE%E5%91%A8%E5%9B%9E%E3%82%B3%E3%83%BC%E3%82%B9%E3%81%A7%E6%9C%80%E8%89%AF%E3%81%AE%E3%83%91%E3%83%95%E3%82%A9%E3%83%BC%E3%83%9E%E3%83%B3%E3%82%B9%E3%82%92%E7%99%BA%E6%8F%AE%E3%81%99%E3%82%8B%E3%81%9F%E3%82%81%E3%81%AE%E3%83%9A%E3%83%BC%E3%82%B9%E6%88%A6%E7%95%A5%E3%81%AE%E6%A4%9C%E8%A8%8E.pdf">ã¢ãããã¦ã³ã®ããèªè»¢è»ç«¶æãã¼ãã¬ã¼ã¹ã®å¨åã³ã¼ã¹ã§æè¯ã®ããã©ã¼ãã³ã¹ãçºæ®ããããã®ãã¼ã¹æ¦ç¥ã®æ¤è¨</a></p>



<p>ä¸äºå½©åãæ©æ¬ç´ãå±±å£å¤§è²´ãå±±æ¬æ£åã鹿å±ä½è²å¤§å¦</p>



<p><strong><mark>çè ã®ç´¹ä»</mark></strong></p>



<p>ä¸äºå½©åé¸æã¯ï¼ï¼ï¼ï¼å¹´çã¾ãã®ï¼ï¼æ³ï¼ï¼ï¼ï¼ï¼å¹´ç¾å¨ï¼ãå®®å´çåºèº«ã§ãã</p>



<p>å°å¦æ ¡ã®é ã¯ç¶è¦ªã®å½±é¿ã§ã¢ãã¯ãã¹ãã¤ã¯ããã¦ãã¾ããã</p>



<p>é«æ ¡ããèªè»¢è»ç«¶æãå§ãã¾ããã</p>



<p>é«æ ¡ã«èªè»¢è»é¨ããªãã£ãããã主ã«ä¸äººã§ç·´ç¿ã競æåã磨ãã¾ãã</p>



<p>é«æ ¡åæ¥å¾ã¯é¹¿å±ä½è²å¤§å¦ã«é²å¦ãã¾ãã</p>



<p>ï¼ï¼ï¼ï¼å¹´ãã¼ãã¢ã¸ã¢é¸æ権大ä¼Uï¼ï¼å人ã¿ã¤ã ãã©ã¤ã¢ã«ï¼ä½ããã¼ãã¬ã¼ã¹ï¼ä½ã</p>



<p>å ¨æ¥æ¬é¸æ権ãã¼ãã¬ã¼ã¹U23女ååªåã</p>



<figure class="wp-block-embed-youtube wp-block-embed is-type-video is-provider-youtube wp-embed-aspect-16-9 wp-has-aspect-ratio"><div class="wp-block-embed__wrapper">
<amp-youtube layout="responsive" width="1140" height="641" data-videoid="PPKhZCu8J7c" title="鹿ä½å¤§ U23å ¨æ¥æ¬çè ã®ä¸äºå½©åã貫ç¦ã®èµ°ãã§ã¤ã³ã«ã¬ãå¶ãï¼2018ã¤ã³ã«ã¬ãã¼ã女åãã·ã¯ããã£ã³ãã«ã"><a placeholder href="https://www.youtube.com/watch?v=PPKhZCu8J7c"><img src="https://i.ytimg.com/vi/PPKhZCu8J7c/hqdefault.jpg" layout="fill" object-fit="cover" alt="鹿ä½å¤§ U23å ¨æ¥æ¬çè ã®ä¸äºå½©åã貫ç¦ã®èµ°ãã§ã¤ã³ã«ã¬ãå¶ãï¼2018ã¤ã³ã«ã¬ãã¼ã女åãã·ã¯ããã£ã³ãã«ã"></a></amp-youtube>
</div></figure>



<p></p>



<p>å ¨æ¥æ¬å¤§å¦å¯¾æé¸æ権èªè»¢è»ç«¶æ大ä¼ãã¼ãã¬ã¼ã¹åªåã</p>



<p>鹿å±ä½è²å¤§å¦åæ¥å¾ã®ï¼ï¼ï¼ï¼å¹´ãããã©ã³ã¹ãããã¢ããã¥ã¢ãã¼ã ã<a href="https://uvcatroyes.fr/" title="https://uvcatroyes.fr/">UVCA Troyes</a>ãã«æå±ãã¦ãã¾ãã</p>



<div class="wp-block-word-balloon-word-balloon-block"><div class="w_b_box w_b_w100 w_b_flex w_b_div"><div class="w_b_wrap w_b_wrap_talk w_b_L w_b_flex w_b_div" style=""><div class="w_b_ava_box w_b_relative w_b_ava_L w_b_f_n w_b_div"><div class="w_b_icon_wrap w_b_relative w_b_div"><div class="w_b_ava_wrap w_b_direction_L w_b_mp0 w_b_div"><div class="w_b_ava_effect w_b_relative w_b_oh w_b_radius w_b_size_M w_b_div" style="">
<img src="https://zwiftworker.com/wp-content/uploads/2020/11/cat_img_1605488348911.jpg" width="96" height="96" alt="" class="w_b_ava_img w_b_w100 w_b_h100 w_b_mp0 w_b_img" style="" />
</div></div></div></div><div class="w_b_bal_box w_b_bal_L w_b_relative w_b_direction_L w_b_w100 w_b_div"><div class="w_b_space w_b_mp0 w_b_div"><svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="1" height="38" viewBox="0 0 1 1" fill="transparent" stroke="transparent" stroke-miterlimit="10" class="w_b_db w_b_mp0"><polygon fill="transparent" stroke="transparent" points="0,1 0,1 0,1 0,1 "/></svg></div><div class="w_b_bal_outer w_b_flex w_b_mp0 w_b_relative w_b_div" style=""><div class="w_b_bal_wrap w_b_bal_wrap_L w_b_div"><div class="w_b_bal w_b_relative w_b_talk w_b_talk_L w_b_shadow_L w_b_ta_L w_b_div"><div class="w_b_quote w_b_div"><p>鹿å±ä½è²å¤§å¦è¿ãã®ä¸å¨ï¼ï¼ï½ï½ã®ã³ã¼ã¹ã§æ¤è¨¼ãããï¼</p></div></div></div></div></div></div></div></div>



<div class="wp-block-word-balloon-word-balloon-block"><div class="w_b_box w_b_w100 w_b_flex w_b_mla w_b_jc_fe w_b_div"><div class="w_b_wrap w_b_wrap_talk w_b_R w_b_flex w_b_jc_fe w_b_div" style=""><div class="w_b_bal_box w_b_bal_R w_b_relative w_b_direction_R w_b_w100 w_b_div"><div class="w_b_space w_b_mp0 w_b_div"><svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="1" height="38" viewBox="0 0 1 1" fill="transparent" stroke="transparent" stroke-miterlimit="10" class="w_b_db w_b_mp0"><polygon fill="transparent" stroke="transparent" points="0,1 0,1 0,1 0,1 "/></svg></div><div class="w_b_bal_outer w_b_flex w_b_mp0 w_b_relative w_b_div" style=""><div class="w_b_bal_wrap w_b_bal_wrap_R w_b_div"><div class="w_b_bal w_b_relative w_b_talk w_b_talk_R w_b_shadow_R w_b_ta_L w_b_div"><div class="w_b_quote w_b_div"><p>ã©ããã£ã¦æ¤è¨¼ããã®ï¼</p></div></div></div></div></div><div class="w_b_ava_box w_b_relative w_b_ava_R w_b_f_n w_b_div"><div class="w_b_icon_wrap w_b_relative w_b_div"><div class="w_b_ava_wrap w_b_direction_R w_b_mp0 w_b_div"><div class="w_b_ava_effect w_b_relative w_b_oh w_b_radius w_b_size_M w_b_div" style="">
<img src="https://zwiftworker.com/wp-content/uploads/2020/11/cat_img_1605487843492.jpg" width="96" height="96" alt="" class="w_b_ava_img w_b_w100 w_b_h100 w_b_mp0 w_b_img" style="" />
</div></div></div></div></div></div></div>



<p><strong><mark>æ¤è¨¼æ¹æ³</mark></strong></p>



<p>鹿å±ä½è²å¤§å¦è¿ãã®ä¸å¨ï¼ï¼ï½ï½ã®å¨åã³ã¼ã¹ãå©ç¨ãã¦æ¤è¨¼ãè¡ãã¾ããã</p>



<p>ä¸å¨åãï¼ï¼ï¼ï¼ï½ï½ã§ç²å¾æ¨é«ã¯ï¼ï¼ï¼ï½ã§ãã</p>



<figure class="wp-block-image size-large"><img src="https://zwiftworker.com/wp-content/uploads/2021/03/2021-03-01-2.jpg" alt="" class="wp-image-1817"/></figure>



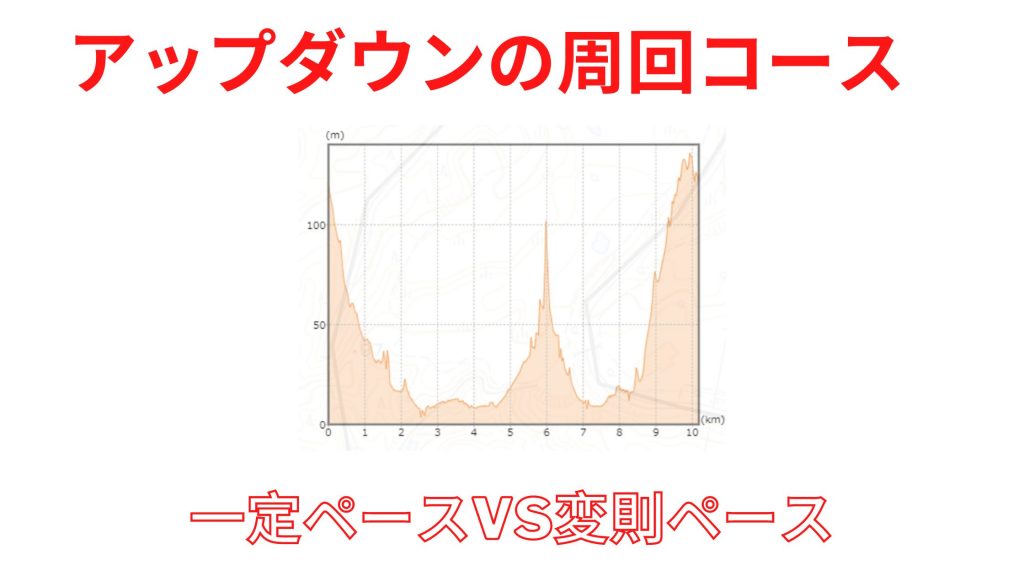
<p>ã³ã¼ã¹ãå¹³å¦åºéãä¸ãåºéãä¸ãåºéã«åãã¦æ¤è¨¼ãã¾ãã</p>



<figure class="wp-block-image size-large"><img src="https://zwiftworker.com/wp-content/uploads/2021/03/2021-03-01-4.png" alt="" class="wp-image-1818"/></figure>



<div class="wp-block-word-balloon-word-balloon-block"><div class="w_b_box w_b_w100 w_b_flex w_b_div"><div class="w_b_wrap w_b_wrap_think w_b_L w_b_flex w_b_col w_b_ai_fs w_b_div" style=""><div class="w_b_bal_box w_b_bal_L w_b_relative w_b_direction_O w_b_w100 w_b_div"><div class="w_b_bal_outer w_b_flex w_b_mp0 w_b_relative w_b_div" style=""><div class="w_b_bal_wrap w_b_bal_wrap_L w_b_div"><div class="w_b_bal w_b_relative w_b_think w_b_think_L w_b_shadow_L w_b_bal_O w_b_ta_L w_b_div"><div class="w_b_quote w_b_div"><p>ã¢ãããã¦ã³ãé£ç¶ããã³ã¼ã¹ã ã</p></div></div></div></div><div class="w_b_space w_b_mp0 w_b_div"><svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="1" height="18" viewBox="0 0 1 1" fill="transparent" stroke="transparent" stroke-miterlimit="10" class="w_b_db w_b_mp0"><polygon fill="transparent" stroke="transparent" points="0,1 0,1 0,1 0,1 "/></svg></div></div><div class="w_b_ava_box w_b_relative w_b_ava_L w_b_f_n w_b_div"><div class="w_b_icon_wrap w_b_relative w_b_div"><div class="w_b_ava_wrap w_b_direction_O w_b_mp0 w_b_div"><div class="w_b_ava_effect w_b_relative w_b_oh w_b_radius w_b_size_M w_b_div" style="">
<img src="https://zwiftworker.com/wp-content/uploads/2020/11/cat_img_1605487843492.jpg" width="96" height="96" alt="" class="w_b_ava_img w_b_w100 w_b_h100 w_b_mp0 w_b_img" style="" />
</div></div></div></div></div></div></div>



<a href="https://rpx.a8.net/svt/ejp?a8mat=3H8561+6BFLV6+2HOM+699KH&#038;rakuten=y&#038;a8ejpredirect=http%3A%2F%2Fhb.afl.rakuten.co.jp%2Fhgc%2F0ea62065.34400275.0ea62066.204f04c0%2Fa21033174517_3H8561_6BFLV6_2HOM_699KH%3Fpc%3Dhttp%253A%252F%252Fwww.rakuten.co.jp%252F%26m%3Dhttp%253A%252F%252Fm.rakuten.co.jp%252F" rel="nofollow">
<img src="http://hbb.afl.rakuten.co.jp/hsb/0eb4bbc5.1222aa2a.0eb4bbaa.95151395/" border="0"></a>
<img border="0" width="1" height="1" src="https://www11.a8.net/0.gif?a8mat=3H8561+6BFLV6+2HOM+699KH" alt="">



<h2 class="wp-block-heading">æ¤è¨¼â 主観çéå強度å¥ã«èµ°è¡ãã</h2>



<p>主観çéå強度ããé常ã«æ¥½ããããé常ã«ãã¤ããã¾ã§æ°ååããã¦èµ°è¡ãã¾ããã</p>



<p>ä¸ããä¸ãã§ãéå強度ã«å¤åããªãããã«èµ°è¡ãã¾ãã</p>



<p>èµ°è¡æéãå¹³åé ¸ç´ æåéãå¹³åå¿ææ°ãå¹³åãã¯ã¼ãå¹³åé度ã測å®ãã¾ãã</p>



<figure class="wp-block-table is-style-stripes"><table><tbody><tr><td>åªå度</td><td>èµ°è¡æé</td><td>ï¼ ï¼¶ï½ï¼ï½ï½ï½</td><td>ï¼ ï¼¨ï¼²max</td><td>å¹³åãã¯ã¼</td><td>å¹³åé度</td><td></td><td></td></tr><tr><td>ï¼ï¼</td><td>ï¼ï¼åï¼ï¼ç§</td><td>ï¼ï¼ï¼ </td><td>ï¼ï¼ï¼ï¼ï¼ <br></td><td>ï¼ï¼ï¼±ï¼ï¼ï¼·</td><td>ï¼ï¼ï¼ï¼±ï¼ï¼ï¼ï¼km/h</td><td></td><td></td></tr><tr><td>ï¼ï¼</td><td>ï¼ï¼åï¼ï¼ç§</td><td>ï¼ï¼ï¼ï¼ï¼ </td><td>ï¼ï¼ï¼ï¼ï¼ </td><td>ï¼ï¼ï¼±ï¼ï¼ï¼·</td><td>ï¼ï¼ï¼ï¼±ï¼ï¼ï¼ï¼km/h</td><td></td><td></td></tr><tr><td>ï¼ï¼</td><td>ï¼ï¼åï¼ï¼ç§</td><td>ï¼ï¼ï¼ï¼ï¼ </td><td>ï¼ï¼ï¼ï¼ï¼ </td><td>ï¼ï¼ï¼±ï¼ï¼ï¼·</td><td>ï¼ï¼ï¼ï¼±ï¼ï¼ï¼ï¼km/h</td><td></td><td></td></tr><tr><td>ï¼ï¼</td><td>ï¼ï¼åï¼ï¼ç§</td><td>ï¼ï¼ï¼ï¼ï¼ </td><td>ï¼ï¼ï¼ï¼ï¼ </td><td>ï¼ï¼ï¼±ï¼ï¼ï¼·</td><td>ï¼ï¼ï¼ï¼±ï¼ï¼ï¼ï¼km/h</td><td></td><td></td></tr><tr><td>ï¼ï¼</td><td>ï¼ï¼åï¼ç§</td><td>ï¼ï¼ï¼ï¼ï¼ </td><td>ï¼ï¼ï¼ </td><td>ï¼ï¼ï¼±ï¼ï¼ï¼·</td><td>ï¼ï¼ï¼ï¼±ï¼ï¼ï¼ï¼km/h</td><td></td><td></td></tr><tr><td>ï¼ï¼</td><td>ï¼ï¼åï¼ç§</td><td>ï¼ï¼ï¼ï¼ï¼ <br></td><td>ï¼ï¼ï¼ï¼ï¼ <br></td><td>ï¼ï¼ï¼±ï¼ï¼ï¼·</td><td>ï¼ï¼ï¼ï¼±ï¼ï¼ï¼ï¼km/h</td><td></td><td></td></tr></tbody></table></figure>



<div class="wp-block-word-balloon-word-balloon-block"><div class="w_b_box w_b_w100 w_b_flex w_b_div"><div class="w_b_wrap w_b_wrap_talk w_b_L w_b_flex w_b_div" style=""><div class="w_b_ava_box w_b_relative w_b_ava_L w_b_f_n w_b_div"><div class="w_b_icon_wrap w_b_relative w_b_div"><div class="w_b_ava_wrap w_b_direction_L w_b_mp0 w_b_div"><div class="w_b_ava_effect w_b_relative w_b_oh w_b_radius w_b_size_M w_b_div" style="">
<img src="https://zwiftworker.com/wp-content/uploads/2020/11/cat_img_1605488348911.jpg" width="96" height="96" alt="" class="w_b_ava_img w_b_w100 w_b_h100 w_b_mp0 w_b_img" style="" />
</div></div></div></div><div class="w_b_bal_box w_b_bal_L w_b_relative w_b_direction_L w_b_w100 w_b_div"><div class="w_b_space w_b_mp0 w_b_div"><svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="1" height="38" viewBox="0 0 1 1" fill="transparent" stroke="transparent" stroke-miterlimit="10" class="w_b_db w_b_mp0"><polygon fill="transparent" stroke="transparent" points="0,1 0,1 0,1 0,1 "/></svg></div><div class="w_b_bal_outer w_b_flex w_b_mp0 w_b_relative w_b_div" style=""><div class="w_b_bal_wrap w_b_bal_wrap_L w_b_div"><div class="w_b_bal w_b_relative w_b_talk w_b_talk_L w_b_shadow_L w_b_ta_L w_b_div"><div class="w_b_quote w_b_div"><p>ï¼ ï¼¶ï½ï¼ï½ï½ï½ã¯ï¼¶ï½ï¼ï½ï½ï½ã®æ大å¤ã«å¯¾ãããã¼ã»ã³ãã¼ã¸ã ã</p></div></div></div></div></div></div></div></div>



<div class="wp-block-word-balloon-word-balloon-block"><div class="w_b_box w_b_w100 w_b_flex w_b_mla w_b_jc_fe w_b_div"><div class="w_b_wrap w_b_wrap_talk w_b_R w_b_flex w_b_jc_fe w_b_div" style=""><div class="w_b_bal_box w_b_bal_R w_b_relative w_b_direction_R w_b_w100 w_b_div"><div class="w_b_space w_b_mp0 w_b_div"><svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="1" height="38" viewBox="0 0 1 1" fill="transparent" stroke="transparent" stroke-miterlimit="10" class="w_b_db w_b_mp0"><polygon fill="transparent" stroke="transparent" points="0,1 0,1 0,1 0,1 "/></svg></div><div class="w_b_bal_outer w_b_flex w_b_mp0 w_b_relative w_b_div" style=""><div class="w_b_bal_wrap w_b_bal_wrap_R w_b_div"><div class="w_b_bal w_b_relative w_b_talk w_b_talk_R w_b_shadow_R w_b_ta_L w_b_div"><div class="w_b_quote w_b_div"><p>ï¼ ï¼¨ï¼²maxã¯æ大å¿ææ°ã«å¯¾ãããã¼ã»ã³ãã¼ã¸ã ã</p></div></div></div></div></div><div class="w_b_ava_box w_b_relative w_b_ava_R w_b_f_n w_b_div"><div class="w_b_icon_wrap w_b_relative w_b_div"><div class="w_b_ava_wrap w_b_direction_R w_b_mp0 w_b_div"><div class="w_b_ava_effect w_b_relative w_b_oh w_b_radius w_b_size_M w_b_div" style="">
<img src="https://zwiftworker.com/wp-content/uploads/2020/11/cat_img_1605487843492.jpg" width="96" height="96" alt="" class="w_b_ava_img w_b_w100 w_b_h100 w_b_mp0 w_b_img" style="" />
</div></div></div></div></div></div></div>



<div class="wp-block-word-balloon-word-balloon-block"><div class="w_b_box w_b_w100 w_b_flex w_b_div"><div class="w_b_wrap w_b_wrap_talk w_b_L w_b_flex w_b_div" style=""><div class="w_b_ava_box w_b_relative w_b_ava_L w_b_f_n w_b_div"><div class="w_b_icon_wrap w_b_relative w_b_div"><div class="w_b_ava_wrap w_b_direction_L w_b_mp0 w_b_div"><div class="w_b_ava_effect w_b_relative w_b_oh w_b_radius w_b_size_M w_b_div" style="">
<img src="https://zwiftworker.com/wp-content/uploads/2020/11/cat_img_1605488348911.jpg" width="96" height="96" alt="" class="w_b_ava_img w_b_w100 w_b_h100 w_b_mp0 w_b_img" style="" />
</div></div></div></div><div class="w_b_bal_box w_b_bal_L w_b_relative w_b_direction_L w_b_w100 w_b_div"><div class="w_b_space w_b_mp0 w_b_div"><svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="1" height="38" viewBox="0 0 1 1" fill="transparent" stroke="transparent" stroke-miterlimit="10" class="w_b_db w_b_mp0"><polygon fill="transparent" stroke="transparent" points="0,1 0,1 0,1 0,1 "/></svg></div><div class="w_b_bal_outer w_b_flex w_b_mp0 w_b_relative w_b_div" style=""><div class="w_b_bal_wrap w_b_bal_wrap_L w_b_div"><div class="w_b_bal w_b_relative w_b_talk w_b_talk_L w_b_shadow_L w_b_ta_L w_b_div"><div class="w_b_quote w_b_div"><p>ãã¼ã¿ãåºã«ãã¦ãé度ãï¼ï½ï½/hä¸ããããã«å¿ è¦ãªãã¯ã¼ãå¹³å¦ãä¸ããä¸ãã§ç®åºãããï¼</p></div></div></div></div></div></div></div></div>



<p><strong><mark>æ¤è¨¼â ããåãã£ããã¨</mark></strong></p>



<ul class="is-style-vk-handpoint-mark wp-block-list"><li>å¹³å¦åºéãç·©ãããªä¸ãåºéã§åªå度ã«ããé度差ã大ãã</li><li>å¹³å¦åºéã§ã¯æãå°ããªãã¯ã¼å¢å ã§é度ãå¢ã</li><li>ä¸ãã§ã¯é度ãï¼ï½ï½/hä¸ããã®ã«å¤ãã®ãã¯ã¼ã使ã</li><li>ä¸ãã§ã¯æ度ããã¤ããªãã»ã©é度ãå¢ãã空æ°æµæãå¢å¤§ããããããå¤ãã®ãã¯ã¼ã使ã</li><li>ä¸ãã§ã³ã¼ãã¼ãå¤ãã»ã©ãã¯ããã¯ãå¿ è¦ã¨ãªããã¯ã¼ã¨é度ã®ç¸é¢é¢ä¿ãå°ãããªã</li></ul>



<div class="wp-block-wp-quads-adds">
<!-- WP QUADS v. 2.0.98 Shortcode Ad -->
<div class="quads-location quads-ad" id="quads-ad" style="">
</div>
</div>



<h2 class="wp-block-heading">æ¤è¨¼â 主観çéå強度å¥ã«èµ°è¡ããçµæ</h2>



<div class="wp-block-word-balloon-word-balloon-block"><div class="w_b_box w_b_w100 w_b_flex w_b_div"><div class="w_b_wrap w_b_wrap_talk w_b_L w_b_flex w_b_div" style=""><div class="w_b_ava_box w_b_relative w_b_ava_L w_b_f_n w_b_div"><div class="w_b_icon_wrap w_b_relative w_b_div"><div class="w_b_ava_wrap w_b_direction_L w_b_mp0 w_b_div"><div class="w_b_ava_effect w_b_relative w_b_oh w_b_radius w_b_size_M w_b_div" style="">
<img src="https://zwiftworker.com/wp-content/uploads/2020/11/cat_img_1605488348911.jpg" width="96" height="96" alt="" class="w_b_ava_img w_b_w100 w_b_h100 w_b_mp0 w_b_img" style="" />
</div></div></div></div><div class="w_b_bal_box w_b_bal_L w_b_relative w_b_direction_L w_b_w100 w_b_div"><div class="w_b_space w_b_mp0 w_b_div"><svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="1" height="38" viewBox="0 0 1 1" fill="transparent" stroke="transparent" stroke-miterlimit="10" class="w_b_db w_b_mp0"><polygon fill="transparent" stroke="transparent" points="0,1 0,1 0,1 0,1 "/></svg></div><div class="w_b_bal_outer w_b_flex w_b_mp0 w_b_relative w_b_div" style=""><div class="w_b_bal_wrap w_b_bal_wrap_L w_b_div"><div class="w_b_bal w_b_relative w_b_talk w_b_talk_L w_b_shadow_L w_b_ta_L w_b_div"><div class="w_b_quote w_b_div"><p>主観çéå強度å¥ã«èµ°è¡ããçµæåãã£ããã¨ã ãï¼</p></div></div></div></div></div></div></div></div>



<ul class="is-style-vk-handpoint-mark wp-block-list"><li>å¹³å¦åºéãç·©ãããªä¸ããä¸ãã§ã¯åªå度ãä¸ãã¦è¸ãã æ¹ããã</li><li>ä¸ãåºéã¯é度ãä¸ããã«ããã®ã§åªå度ãæãã¦ã¤ã¼ãã³ãã¼ã¹ããã</li><li>ä¸ãåºéã¯èãæ¢ãã¦é度ãç¶æã§ãããªãæ¢ãã</li><li>ä¸ãåºéã¯ã³ã¼ãã¼ãããéãé度ã§ééãããã¯ããã¯é¢ã«éä¸ãã</li></ul>



<div class="wp-block-word-balloon-word-balloon-block"><div class="w_b_box w_b_w100 w_b_flex w_b_div"><div class="w_b_wrap w_b_wrap_talk w_b_L w_b_flex w_b_div" style=""><div class="w_b_ava_box w_b_relative w_b_ava_L w_b_f_n w_b_div"><div class="w_b_icon_wrap w_b_relative w_b_div"><div class="w_b_ava_wrap w_b_direction_L w_b_mp0 w_b_div"><div class="w_b_ava_effect w_b_relative w_b_oh w_b_radius w_b_size_M w_b_div" style="">
<img src="https://zwiftworker.com/wp-content/uploads/2020/11/cat_img_1605488348911.jpg" width="96" height="96" alt="" class="w_b_ava_img w_b_w100 w_b_h100 w_b_mp0 w_b_img" style="" />
</div></div></div></div><div class="w_b_bal_box w_b_bal_L w_b_relative w_b_direction_L w_b_w100 w_b_div"><div class="w_b_space w_b_mp0 w_b_div"><svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="1" height="38" viewBox="0 0 1 1" fill="transparent" stroke="transparent" stroke-miterlimit="10" class="w_b_db w_b_mp0"><polygon fill="transparent" stroke="transparent" points="0,1 0,1 0,1 0,1 "/></svg></div><div class="w_b_bal_outer w_b_flex w_b_mp0 w_b_relative w_b_div" style=""><div class="w_b_bal_wrap w_b_bal_wrap_L w_b_div"><div class="w_b_bal w_b_relative w_b_talk w_b_talk_L w_b_shadow_L w_b_ta_L w_b_div"><div class="w_b_quote w_b_div"><p>è¸ã¿è¾¼ããªãå¹³å¦åºéãåççã ãï¼<br>ä¸ãã¯åªåã®å²ã«ã¿ã¤ã ç縮ã«ç´çµããªãã®ã§ã¤ã¼ãã³ãã¼ã¹ããã¹ã¹ã¡ï¼</p></div></div></div></div></div></div></div></div>



<div class="wp-block-word-balloon-word-balloon-block"><div class="w_b_box w_b_w100 w_b_flex w_b_mla w_b_jc_fe w_b_div"><div class="w_b_wrap w_b_wrap_talk w_b_R w_b_flex w_b_jc_fe w_b_div" style=""><div class="w_b_bal_box w_b_bal_R w_b_relative w_b_direction_R w_b_w100 w_b_div"><div class="w_b_space w_b_mp0 w_b_div"><svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="1" height="38" viewBox="0 0 1 1" fill="transparent" stroke="transparent" stroke-miterlimit="10" class="w_b_db w_b_mp0"><polygon fill="transparent" stroke="transparent" points="0,1 0,1 0,1 0,1 "/></svg></div><div class="w_b_bal_outer w_b_flex w_b_mp0 w_b_relative w_b_div" style=""><div class="w_b_bal_wrap w_b_bal_wrap_R w_b_div"><div class="w_b_bal w_b_relative w_b_talk w_b_talk_R w_b_shadow_R w_b_ta_L w_b_div"><div class="w_b_quote w_b_div"><p>ã³ã¼ãã¼ã®å¤ãä¸ãã¯ããã«ãåããã¨ãããã¯ããã¯é¢ã«éä¸ããæ¹ãåççãªãã ãï¼</p></div></div></div></div></div><div class="w_b_ava_box w_b_relative w_b_ava_R w_b_f_n w_b_div"><div class="w_b_icon_wrap w_b_relative w_b_div"><div class="w_b_ava_wrap w_b_direction_R w_b_mp0 w_b_div"><div class="w_b_ava_effect w_b_relative w_b_oh w_b_radius w_b_size_M w_b_div" style="">
<img src="https://zwiftworker.com/wp-content/uploads/2020/11/cat_img_1605487843492.jpg" width="96" height="96" alt="" class="w_b_ava_img w_b_w100 w_b_h100 w_b_mp0 w_b_img" style="" />
</div></div></div></div></div></div></div>



<h2 class="wp-block-heading">æ¤è¨¼â¡ãä¸å®ãã¼ã¹VSåççãã¼ã¹</h2>



<div class="wp-block-word-balloon-word-balloon-block"><div class="w_b_box w_b_w100 w_b_flex w_b_div"><div class="w_b_wrap w_b_wrap_talk w_b_L w_b_flex w_b_div" style=""><div class="w_b_ava_box w_b_relative w_b_ava_L w_b_f_n w_b_div"><div class="w_b_icon_wrap w_b_relative w_b_div"><div class="w_b_ava_wrap w_b_direction_L w_b_mp0 w_b_div"><div class="w_b_ava_effect w_b_relative w_b_oh w_b_radius w_b_size_M w_b_div" style="">
<img src="https://zwiftworker.com/wp-content/uploads/2020/11/cat_img_1605488348911.jpg" width="96" height="96" alt="" class="w_b_ava_img w_b_w100 w_b_h100 w_b_mp0 w_b_img" style="" />
</div></div></div></div><div class="w_b_bal_box w_b_bal_L w_b_relative w_b_direction_L w_b_w100 w_b_div"><div class="w_b_space w_b_mp0 w_b_div"><svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="1" height="38" viewBox="0 0 1 1" fill="transparent" stroke="transparent" stroke-miterlimit="10" class="w_b_db w_b_mp0"><polygon fill="transparent" stroke="transparent" points="0,1 0,1 0,1 0,1 "/></svg></div><div class="w_b_bal_outer w_b_flex w_b_mp0 w_b_relative w_b_div" style=""><div class="w_b_bal_wrap w_b_bal_wrap_L w_b_div"><div class="w_b_bal w_b_relative w_b_talk w_b_talk_L w_b_shadow_L w_b_ta_L w_b_div"><div class="w_b_quote w_b_div"><p>ä¸å®ãã¼ã¹ã§èµ°ã£ãå ´åã¨æ¤è¨¼â ã§åãã£ãæãåççãªãã¼ã¹ã§èµ°ã£ãå ´åãæ¯è¼ãã¦ã¿ããï¼</p></div></div></div></div></div></div></div></div>



<p><strong><mark>æ¤è¨¼â ã§åãã£ãåççãã¼ã¹</mark></strong></p>



<ul class="is-style-vk-check-mark wp-block-list"><li>å¹³å¦ãç·©ãããªä¸ãä¸ãã¯è¸ã¿è¾¼ã</li><li>ä¸ãã¯ã¤ã¼ãã³ãã¼ã¹</li><li>ä¸ãã¯èãä¼ãã</li></ul>



<p><strong><mark>ä¸å®ãã¼ã¹</mark></strong></p>



<ul class="is-style-vk-check-mark wp-block-list"><li>åççãã¼ã¹ã¨åãå¹³åãã¯ã¼ã¨ãªãããã«èµ°è¡ãã</li></ul>



<div class="wp-block-word-balloon-word-balloon-block"><div class="w_b_box w_b_w100 w_b_flex w_b_div"><div class="w_b_wrap w_b_wrap_talk w_b_L w_b_flex w_b_div" style=""><div class="w_b_ava_box w_b_relative w_b_ava_L w_b_f_n w_b_div"><div class="w_b_icon_wrap w_b_relative w_b_div"><div class="w_b_ava_wrap w_b_direction_L w_b_mp0 w_b_div"><div class="w_b_ava_effect w_b_relative w_b_oh w_b_radius w_b_size_M w_b_div" style="">
<img src="https://zwiftworker.com/wp-content/uploads/2020/11/cat_img_1605487843492.jpg" width="96" height="96" alt="" class="w_b_ava_img w_b_w100 w_b_h100 w_b_mp0 w_b_img" style="" />
</div></div></div></div><div class="w_b_bal_box w_b_bal_L w_b_relative w_b_direction_L w_b_w100 w_b_div"><div class="w_b_space w_b_mp0 w_b_div"><svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="1" height="38" viewBox="0 0 1 1" fill="transparent" stroke="transparent" stroke-miterlimit="10" class="w_b_db w_b_mp0"><polygon fill="transparent" stroke="transparent" points="0,1 0,1 0,1 0,1 "/></svg></div><div class="w_b_bal_outer w_b_flex w_b_mp0 w_b_relative w_b_div" style=""><div class="w_b_bal_wrap w_b_bal_wrap_L w_b_div"><div class="w_b_bal w_b_relative w_b_talk w_b_talk_L w_b_shadow_L w_b_ta_L w_b_div"><div class="w_b_quote w_b_div"><p>両æ¹ã¨ãåãå¹³åãã¯ã¼ã«ãªãããã«èµ°è¡ãããã ãï¼</p></div></div></div></div></div></div></div></div>



<figure class="wp-block-table is-style-stripes"><table><tbody><tr><td></td><td>æé</td><td>é度</td><td>ãã¯ã¼</td><td>å¿ææ°</td><td>ä»äºé</td></tr><tr><td>åççãã¼ã¹</td><td>ï¼ï¼åï¼ï¼ç§</td><td>ï¼ï¼ï¼ï¼±ï¼ï¼ï¼ï¼km/h</td><td>177±ï¼W</td><td>ï¼ï¼ï¼±ï¼bpm</td><td>ï¼ï¼ï¼ï¼ï¼ï½ï½</td></tr><tr><td>ä¸å®ãã¼ã¹</td><td>ï¼ï¼åï¼ç§</td><td>ï¼ï¼ï¼ï¼±ï¼ï¼ï¼ï¼km/h</td><td>ï¼ï¼ï¼±ï¼W</td><td>178±ï¼bpm</td><td>ï¼ï¼ï¼ï¼ï¼ï½ï½</td></tr></tbody></table></figure>



<h2 class="wp-block-heading">æ¤è¨¼â¡ãä¸å®ãã¼ã¹VSåççãã¼ã¹ãçµæ</h2>



<ul class="is-style-vk-handpoint-mark wp-block-list"><li>ç·ä»äºéã¯åççãã¼ã¹ã®æ¹ãä¸å®ãã¼ã¹ãããä½ãã£ã</li><li>ã¿ã¤ã ã¯åççãã¼ã¹ãï¼ï¼ç§ï¼ï¼ï¼ï¼ï½ï¼éãã£ã</li><li>å¹³åãã¯ã¼ã¯åã</li><li>ä¸å®ãã¼ã¹ã®æ¹ãã¿ã¤ã ãé ãã«ãé¢ããããç²å´ãæãã</li></ul>



<div class="wp-block-word-balloon-word-balloon-block"><div class="w_b_box w_b_w100 w_b_flex w_b_div"><div class="w_b_wrap w_b_wrap_talk w_b_L w_b_flex w_b_div" style=""><div class="w_b_ava_box w_b_relative w_b_ava_L w_b_f_n w_b_div"><div class="w_b_icon_wrap w_b_relative w_b_div"><div class="w_b_ava_wrap w_b_direction_L w_b_mp0 w_b_div"><div class="w_b_ava_effect w_b_relative w_b_oh w_b_radius w_b_size_M w_b_div" style="">
<img src="https://zwiftworker.com/wp-content/uploads/2020/11/cat_img_1605488348911.jpg" width="96" height="96" alt="" class="w_b_ava_img w_b_w100 w_b_h100 w_b_mp0 w_b_img" style="" />
</div></div></div></div><div class="w_b_bal_box w_b_bal_L w_b_relative w_b_direction_L w_b_w100 w_b_div"><div class="w_b_space w_b_mp0 w_b_div"><svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="1" height="38" viewBox="0 0 1 1" fill="transparent" stroke="transparent" stroke-miterlimit="10" class="w_b_db w_b_mp0"><polygon fill="transparent" stroke="transparent" points="0,1 0,1 0,1 0,1 "/></svg></div><div class="w_b_bal_outer w_b_flex w_b_mp0 w_b_relative w_b_div" style=""><div class="w_b_bal_wrap w_b_bal_wrap_L w_b_div"><div class="w_b_bal w_b_relative w_b_talk w_b_talk_L w_b_shadow_L w_b_ta_L w_b_div"><div class="w_b_quote w_b_div"><p>ç·ä»äºéã¯ä½ãã«ãé¢ãããã¿ã¤ã ã¯åççãã¼ã¹ã®æ¹ãéãã£ããï¼</p></div></div></div></div></div></div></div></div>



<div class="wp-block-word-balloon-word-balloon-block"><div class="w_b_box w_b_w100 w_b_flex w_b_mla w_b_jc_fe w_b_div"><div class="w_b_wrap w_b_wrap_talk w_b_R w_b_flex w_b_jc_fe w_b_div" style=""><div class="w_b_bal_box w_b_bal_R w_b_relative w_b_direction_R w_b_w100 w_b_div"><div class="w_b_space w_b_mp0 w_b_div"><svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="1" height="38" viewBox="0 0 1 1" fill="transparent" stroke="transparent" stroke-miterlimit="10" class="w_b_db w_b_mp0"><polygon fill="transparent" stroke="transparent" points="0,1 0,1 0,1 0,1 "/></svg></div><div class="w_b_bal_outer w_b_flex w_b_mp0 w_b_relative w_b_div" style=""><div class="w_b_bal_wrap w_b_bal_wrap_R w_b_div"><div class="w_b_bal w_b_relative w_b_talk w_b_talk_R w_b_shadow_R w_b_ta_L w_b_div"><div class="w_b_quote w_b_div"><p>ã§ããå¹³åãã¯ã¼ã¯åããªãã ã</p></div></div></div></div></div><div class="w_b_ava_box w_b_relative w_b_ava_R w_b_f_n w_b_div"><div class="w_b_icon_wrap w_b_relative w_b_div"><div class="w_b_ava_wrap w_b_direction_R w_b_mp0 w_b_div"><div class="w_b_ava_effect w_b_relative w_b_oh w_b_radius w_b_size_M w_b_div" style="">
<img src="https://zwiftworker.com/wp-content/uploads/2020/11/cat_img_1605487843492.jpg" width="96" height="96" alt="" class="w_b_ava_img w_b_w100 w_b_h100 w_b_mp0 w_b_img" style="" />
</div></div></div></div></div></div></div>



<div class="wp-block-word-balloon-word-balloon-block"><div class="w_b_box w_b_w100 w_b_flex w_b_div"><div class="w_b_wrap w_b_wrap_talk w_b_L w_b_flex w_b_div" style=""><div class="w_b_ava_box w_b_relative w_b_ava_L w_b_f_n w_b_div"><div class="w_b_icon_wrap w_b_relative w_b_div"><div class="w_b_ava_wrap w_b_direction_L w_b_mp0 w_b_div"><div class="w_b_ava_effect w_b_relative w_b_oh w_b_radius w_b_size_M w_b_div" style="">
<img src="https://zwiftworker.com/wp-content/uploads/2020/11/cat_img_1605488348911.jpg" width="96" height="96" alt="" class="w_b_ava_img w_b_w100 w_b_h100 w_b_mp0 w_b_img" style="" />
</div></div></div></div><div class="w_b_bal_box w_b_bal_L w_b_relative w_b_direction_L w_b_w100 w_b_div"><div class="w_b_space w_b_mp0 w_b_div"><svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="1" height="38" viewBox="0 0 1 1" fill="transparent" stroke="transparent" stroke-miterlimit="10" class="w_b_db w_b_mp0"><polygon fill="transparent" stroke="transparent" points="0,1 0,1 0,1 0,1 "/></svg></div><div class="w_b_bal_outer w_b_flex w_b_mp0 w_b_relative w_b_div" style=""><div class="w_b_bal_wrap w_b_bal_wrap_L w_b_div"><div class="w_b_bal w_b_relative w_b_talk w_b_talk_L w_b_shadow_L w_b_ta_L w_b_div"><div class="w_b_quote w_b_div"><p>ã¿ã¤ã ãéãã£ãã®ã«ç²å´æã¯å°ãªãã£ãã</p></div></div></div></div></div></div></div></div>



<p>åççãã¼ã¹ã¯ä¸ãã§èãåãããã¯ããã¯é¢ã«éä¸ãããã¨ã«ããç²å´ãå復ã§ãã¾ãã</p>



<p>ä¸å®ãã¼ã¹ã¯èãåãç¶ããããç²å´ãå復ãããä¸ãã§æ¶èãã¾ããã</p>



<div class="wp-block-wp-quads-adds">
<!-- WP QUADS v. 2.0.98 Shortcode Ad -->
<div class="quads-location quads-ad" id="quads-ad" style="">
</div>
</div>



<h2 class="wp-block-heading">çµè«ãã¢ãããã¦ã³ãé£ç¶ããå¨åã³ã¼ã¹ãåççã«èµ°ãæ¹æ³ï¼</h2>



<ul class="is-style-vk-handpoint-mark wp-block-list"><li>ä¸å®ãã¯ã¼ã§è¸ã¿ç¶ããã®ã¯åççã§ã¯ãªã</li><li>å¹³å¦ãç·©ãããªä¸ããä¸ãã§è¸ã¿è¾¼ããã¨ã§ããé度ãå¢ã</li><li>å¾æããã¤ãã³ã¼ãã¼ãé£ç¶ããä¸ãã§ã¯èãæ¢ããã¯ããã¯é¢ã«éä¸ãé度ä½ä¸ãé²ã</li><li>ä¸ãã¯ã¤ã¼ãã³ãã¼ã¹ã§è¸ã</li></ul>



<div class="wp-block-word-balloon-word-balloon-block"><div class="w_b_box w_b_w100 w_b_flex w_b_div"><div class="w_b_wrap w_b_wrap_talk w_b_L w_b_flex w_b_div" style=""><div class="w_b_ava_box w_b_relative w_b_ava_L w_b_f_n w_b_div"><div class="w_b_icon_wrap w_b_relative w_b_div"><div class="w_b_ava_wrap w_b_direction_L w_b_mp0 w_b_div"><div class="w_b_ava_effect w_b_relative w_b_oh w_b_radius w_b_size_M w_b_div" style="">
<img src="https://zwiftworker.com/wp-content/uploads/2020/11/cat_img_1605488348911.jpg" width="96" height="96" alt="" class="w_b_ava_img w_b_w100 w_b_h100 w_b_mp0 w_b_img" style="" />
</div></div></div></div><div class="w_b_bal_box w_b_bal_L w_b_relative w_b_direction_L w_b_w100 w_b_div"><div class="w_b_space w_b_mp0 w_b_div"><svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="1" height="38" viewBox="0 0 1 1" fill="transparent" stroke="transparent" stroke-miterlimit="10" class="w_b_db w_b_mp0"><polygon fill="transparent" stroke="transparent" points="0,1 0,1 0,1 0,1 "/></svg></div><div class="w_b_bal_outer w_b_flex w_b_mp0 w_b_relative w_b_div" style=""><div class="w_b_bal_wrap w_b_bal_wrap_L w_b_div"><div class="w_b_bal w_b_relative w_b_talk w_b_talk_L w_b_shadow_L w_b_ta_L w_b_div"><div class="w_b_quote w_b_div"><p>ä»åã®æ¤è¨¼ã¯ä¸äººã§èµ°ã£ãå ´åã®ã¿ã¤ã ã®ç¸®ãæ¹ã ãï¼<br>å®éã®ã¬ã¼ã¹ã§ã¯ã¢ã¿ãã¯ã«åå¿ããåãã¬ã¼ã¹ã®æµããè¦æ¥µãã観å¯åãéè¦ã«ãªããï¼</p></div></div></div></div></div></div></div></div>



<a href="https://px.a8.net/svt/ejp?a8mat=3H8561+7E4S6Q+4JDO+60OXD" rel="nofollow">
<img border="0" width="300" height="250" alt="" src="https://www28.a8.net/svt/bgt?aid=210331945447&;wid=001&;eno=01&;mid=s00000021174001011000&;mc=1"></a>
<img border="0" width="1" height="1" src="https://www12.a8.net/0.gif?a8mat=3H8561+7E4S6Q+4JDO+60OXD" alt="">

<div class="veu_followSet"><div class="followSet_img" style="background-image: url('https://zwiftworker.com/wp-content/uploads/2021/03/izza-party-28.jpg')"></div>
	<div class="followSet_body">
	<p class="followSet_title">Follow me!</p>
<div class="follow_feedly"><a href="https://feedly.com/i/subscription/feed/https://zwiftworker.com/feed/" target="blank"><img id="feedlyFollow" src="https://s3.feedly.com/img/follows/feedly-follow-rectangle-volume-small_2x.png" alt="follow us in feedly" width="66" height="20"></a></div>
</div><!-- [ /.followSet_body ] --></div>
<aside class="row veu_insertAds after"><div class="col-md-12"><a href="https://px.a8.net/svt/ejp?a8mat=3H8561+7E4S6Q+4JDO+60OXD" rel="nofollow"> 
<img border="0" width="300" height="250" alt="" src="https://www21.a8.net/svt/bgt?aid=210331945447&wid=001&eno=01&mid=s00000021174001011000&mc=1"></a> 
<img border="0" width="1" height="1" src="https://www10.a8.net/0.gif?a8mat=3H8561+7E4S6Q+4JDO+60OXD" alt=""> 
</div></aside>
アップダウンの周回コース 一定ペースVS変則ペース 速いのはどっち!?